Baby On Board is a game created for a “Design Week” challenge within the Sheridan college Honours Bachelor of Game Design program.
Design Week is a 5-day challenge held every semester where everyone in game design gets together in random teams and are a given a challenge to complete by the end of the week.
This Design Week, the challenge was to create a game playground scene to explore the possibilities of an underused action or verb. We could not create a game about jumping, shooting, fighting, crafting, building, rhythm, exploring, sneaking, or collecting.
For this project, I worked on the game and level design
______________________________________
- Project Information -
Playable with itch.io link below
Game and Level Design.
Group of 5 Design Week Challenge.
Approximate 5 day development time.
2022.
Short run through of the game with E1M1 as background music. Copyright for music goes to Bobby Prince and ID Software.
______________________________________________________________________________
- Choosing a topic -
The first day was spent getting our group together and picking a topic. After a lot of discussion and going through the process of divergent and convergent thinking, we had 3 main ideas.
The first action was blacksmithing, and the game would have the player creating weapons through minigames, inspired by cooking mama and Among Us. The second idea was a signal searching game where the player would control an interstellar telescope and decode incoming signals that they found, inspired by Signal Simulator. The third game, and the one we ended up going with, was an “uncleaning” game (being the opposite of cleaning, eventually modified the wording to be “destruction”). The premise is that the player is a baby left alone at home, and they break items and just make a mess of the level. All while trying not to get caught by an adult. This was inspired by Who's Your Daddy?!, Hotline Miami, and rage rooms, all from a 2D top-down perspective.
We also felt that there wasn't enough feedback for the player if they were just running around destroying things. So we also had the idea of having a classic Doom style head of the player character that reacts to the player's actions.
The teams idea we moved forward with in our Miro board.
- Refining -
Afterwards, we went back to brainstorming and did some more divergent thinking to get the actual game mechanics and ideas for our idea, which eventually just became destroying as the verb.
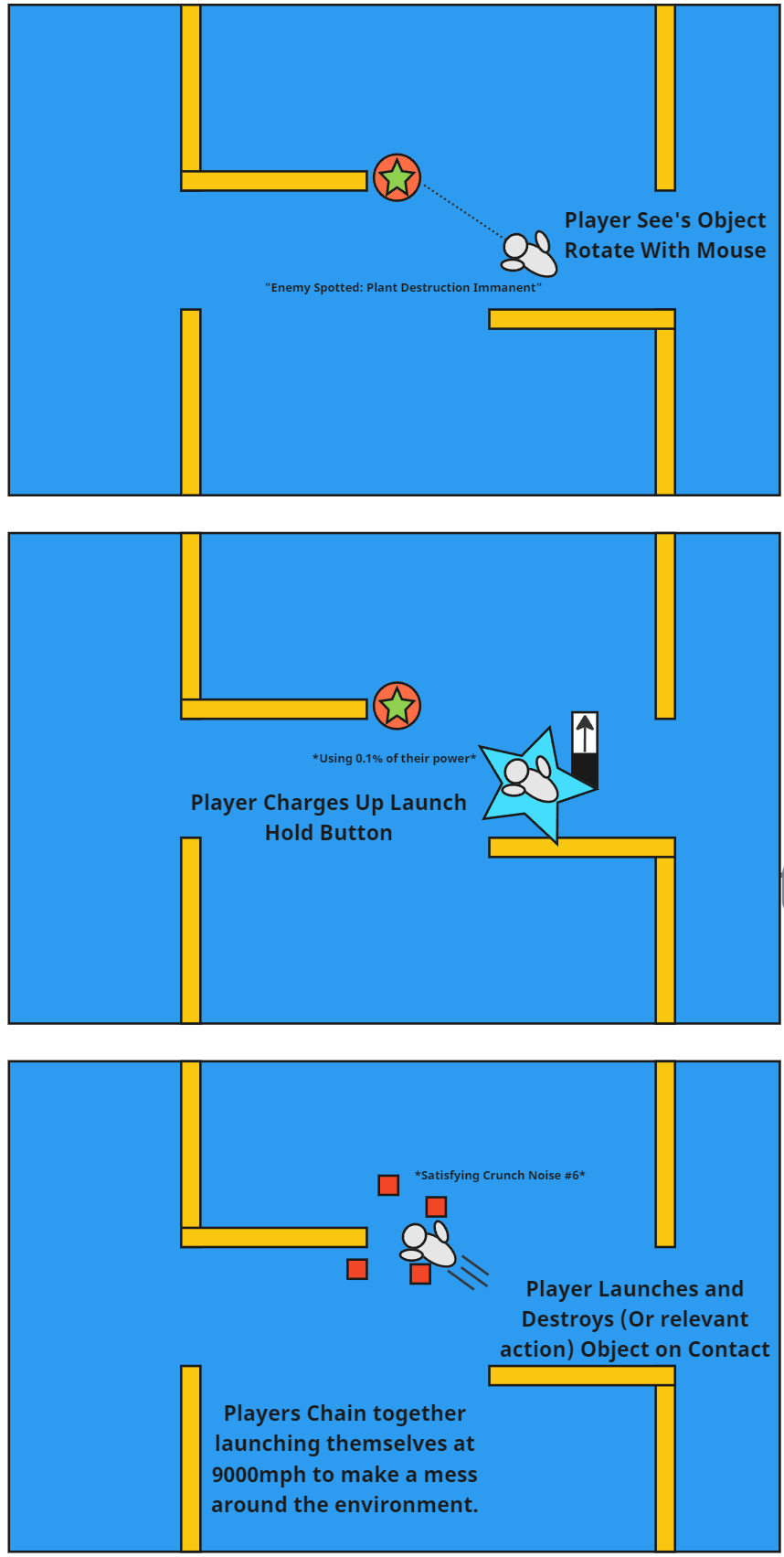
At first, many of our ideas involved the player controlling a baby and moving to something, then picking objects up and throwing them. However, I felt that this was too many individual steps for the player to do in order to get feedback from the game, so I opted to instead have the player launch themselves at objects in order to destroy them. This would allow only one specific action for the player, clicking the mouse, and instant feedback when they hit something. It also simplified how the player would traverse using physics instead of a possibly WASD player controller made from scratch.
Click to enlarge image on the right.

The final idea used at this stage for our gameplay.
- Execution -
The next day was all about working on a prototype. I worked on creating a level for us to get started in, and the rest of the team was doing concepts for the art, and programming the player controller.
Our Miro board, showcasing our work in progress.
Next, we were continuing development and getting our interactable objects into the scene. I helped put together an asset list because I had an idea of what each room represented from creating the level. We required two versions of each prop, one for a broken prop, and one that's untouched.
I also grouped the objects into two types, one that is static and breaks when the player hits it at a certain velocity, and another that is just bouncy and creates more chaos on the screen. In our earliest version without any art, the first object type is blue boxes and the second are brown hexagons respectively.
We also found the level to be too large so we cut it in half and removed the backyard, and upper section of the house from the map prototype.
The team's second work-in-progress Miro board showcasing work mentioned above.
-Final Thoughts -
Overall, this project was a fantastic opportunity to work on game and level design in conjunction with each other. I was successful in leading the team to complete our collective vision through my understanding of what our game mechanics were and our level space. I had a great time acting as the game and level designer for the short project. With the tight deadline of only a few days, I am extremely with how the game turned out, and how much of our team's ideas we were able to include in the game by the last day. If given the opportunity, I would definitely develop and polish the game a lot further into a possible mobile game release.
For the final look at the game, and if you want to play it for yourself, head back to the top of this page!
